Redesigning a South African Icon: overhauling Woolworths’ Online experience for timeless Impact
Woolworths Online faced challenges in designing a cohesive user experience due to the diverse shopping needs across categories like Food, Fashion, Beauty, and Home, each with unique browsing and purchasing behaviors. This made it difficult to create a seamless journey across different product categories.

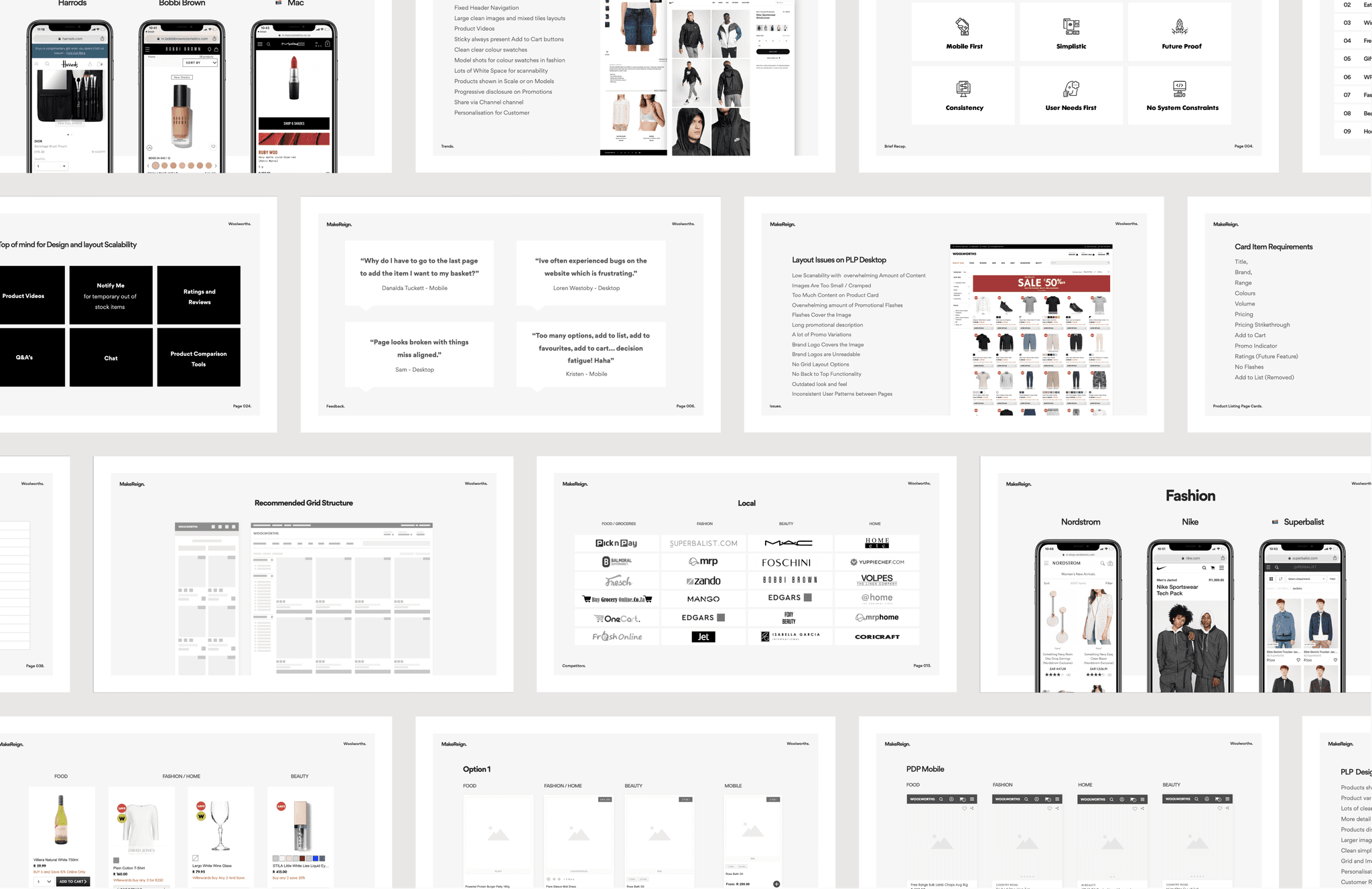
How I shaped the project
I redesigned Woolworths Online to create a cohesive, modern shopping experience across its diverse categories for Food, Fashion, Beauty, and Home. I conducted research to understand the distinct browsing and purchasing behaviors in each department, then translated these insights into a unified design system that balanced consistency with category-specific needs.
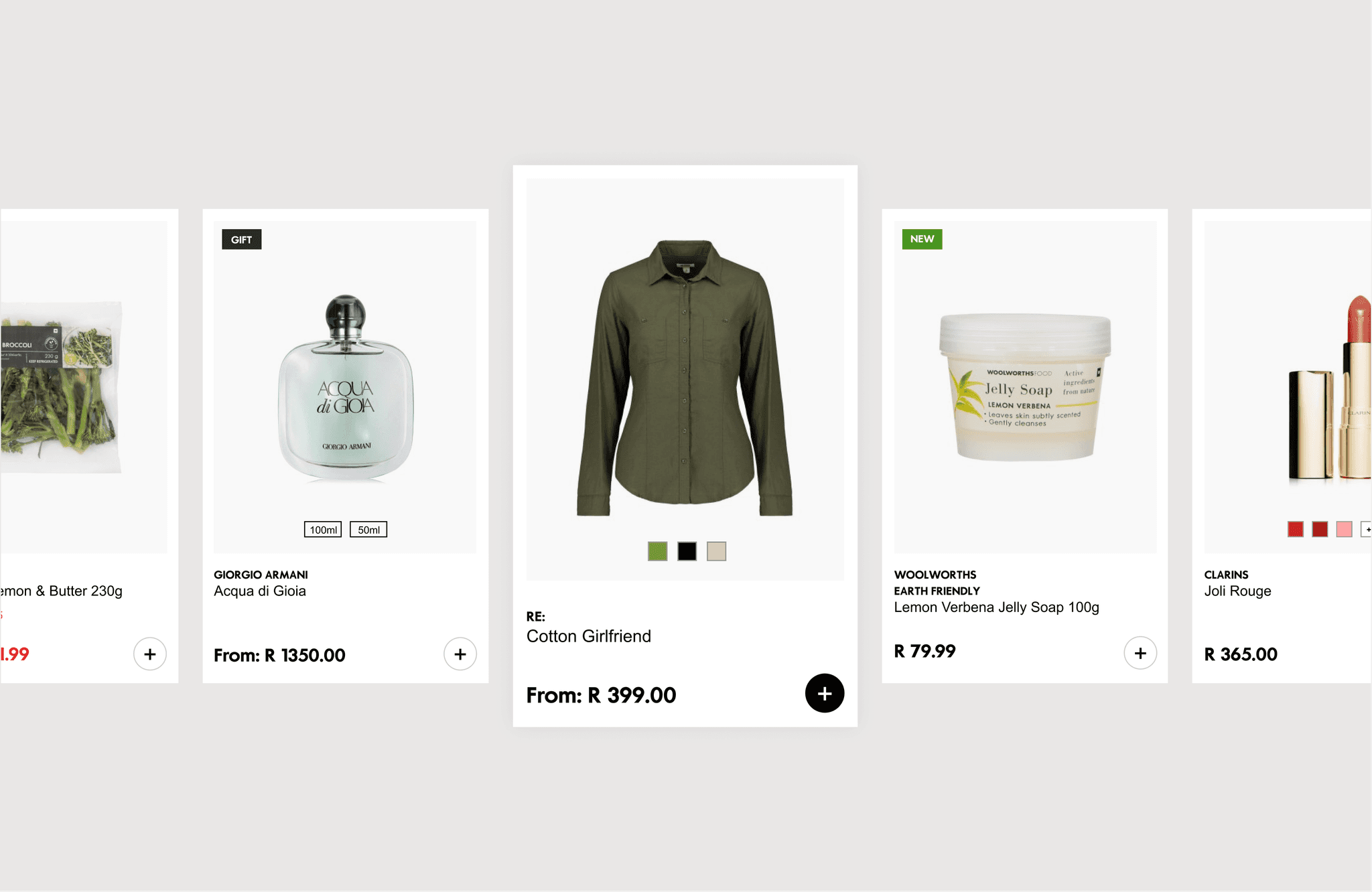
My work included developing UI patterns, refining product listing page (PLP) card variations, and crafting a visual language that elevated the brand’s digital presence while improving usability. I collaborated closely with stakeholders to present design concepts, gather feedback, and ensure alignment with business goals, ultimately delivering a user-friendly interface aimed at increasing engagement and conversion rates.
Impact
I left this project ahead of development ending, and do not have exact data to inform success, however, I can with confidence say that I have achieved the following:
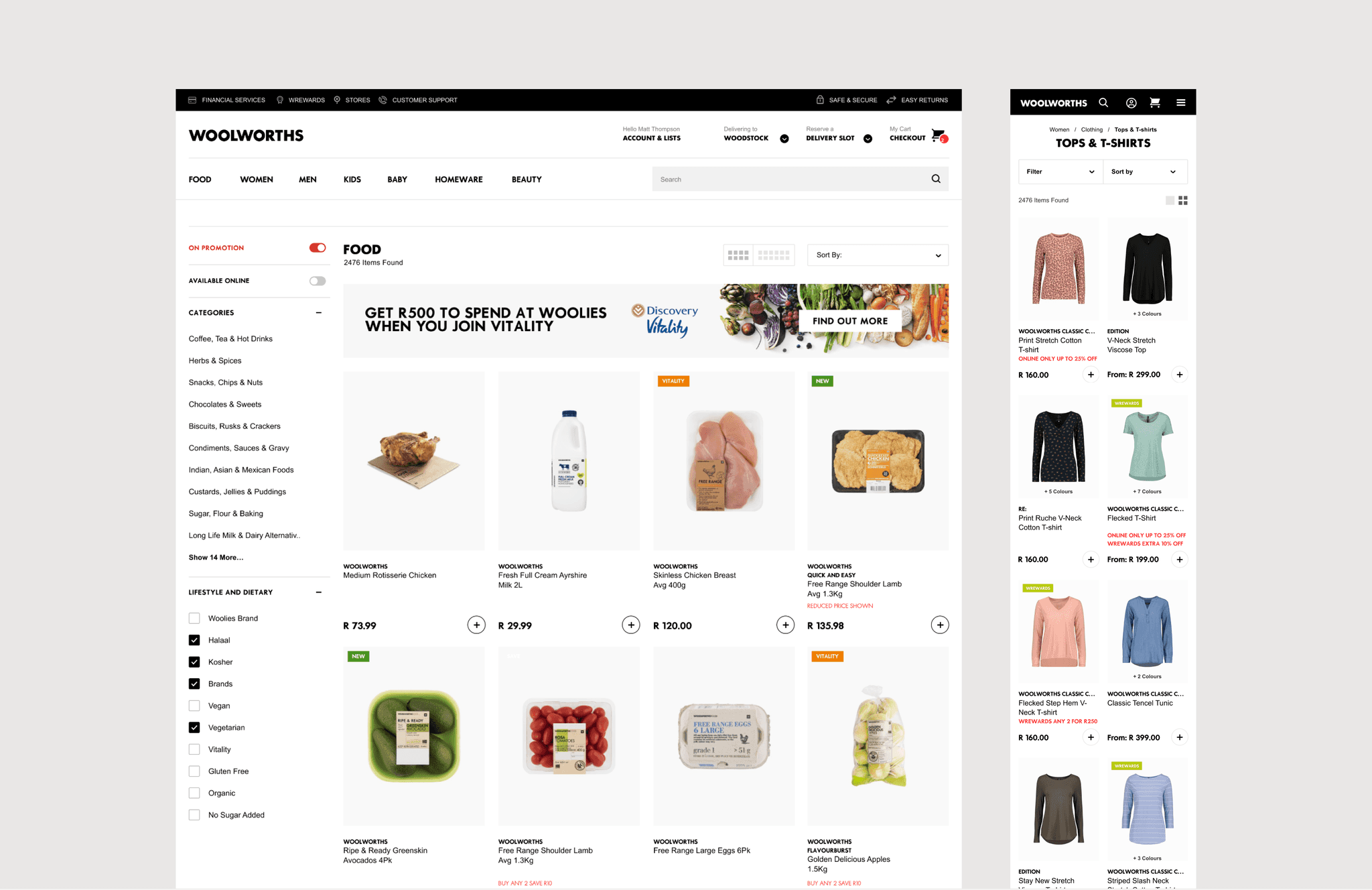
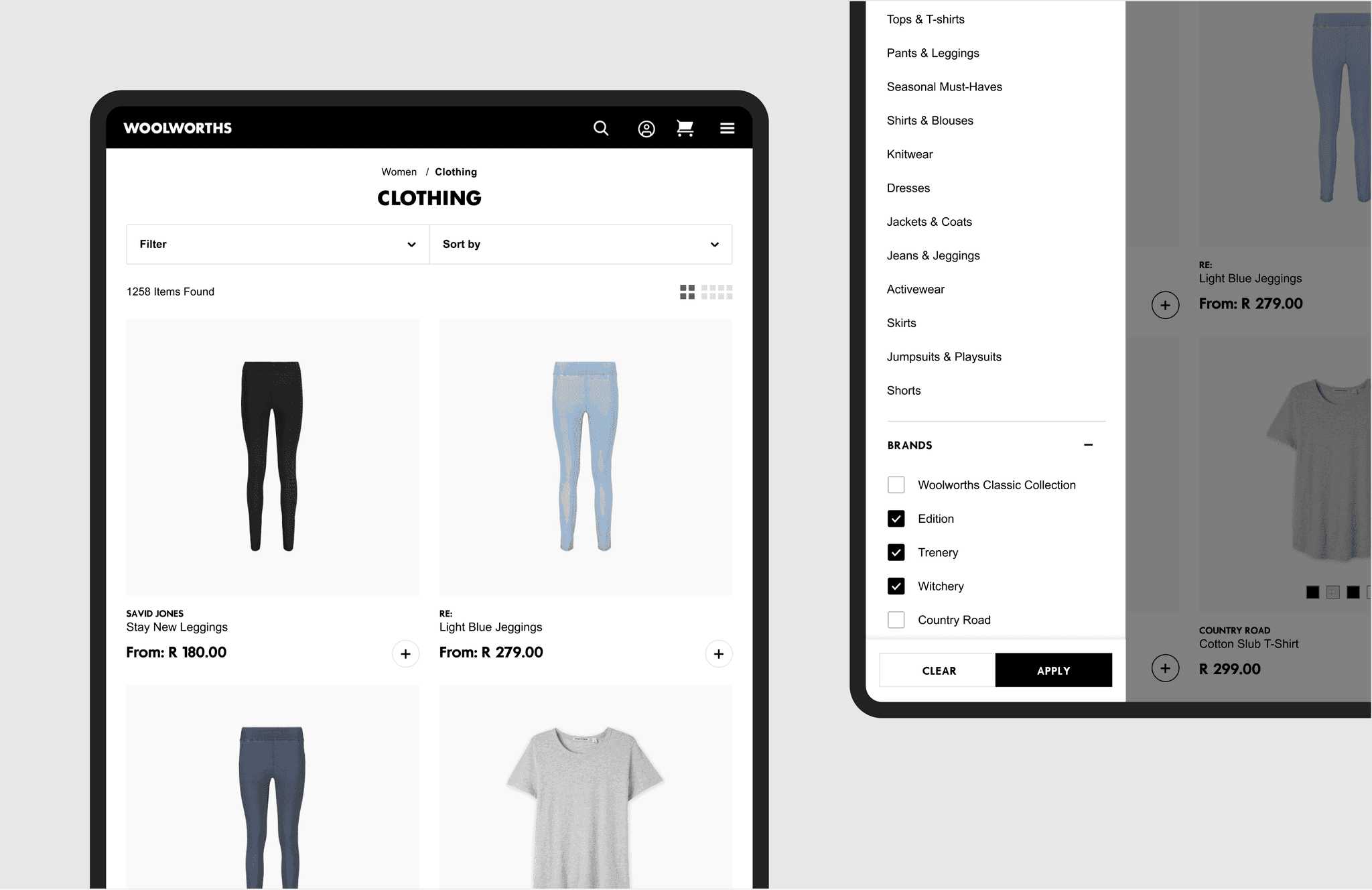
Redesigned the end-to-end shopping experience across key categories like Food, Fashion, Beauty, and Home, improving navigation and conversion potential.
Delivered a modern, brand-aligned UI that has remained visually relevant and functional more than 5 years later.
Led research-driven design decisions through competitor audits and usability insights to align with local and global ecommerce standards.




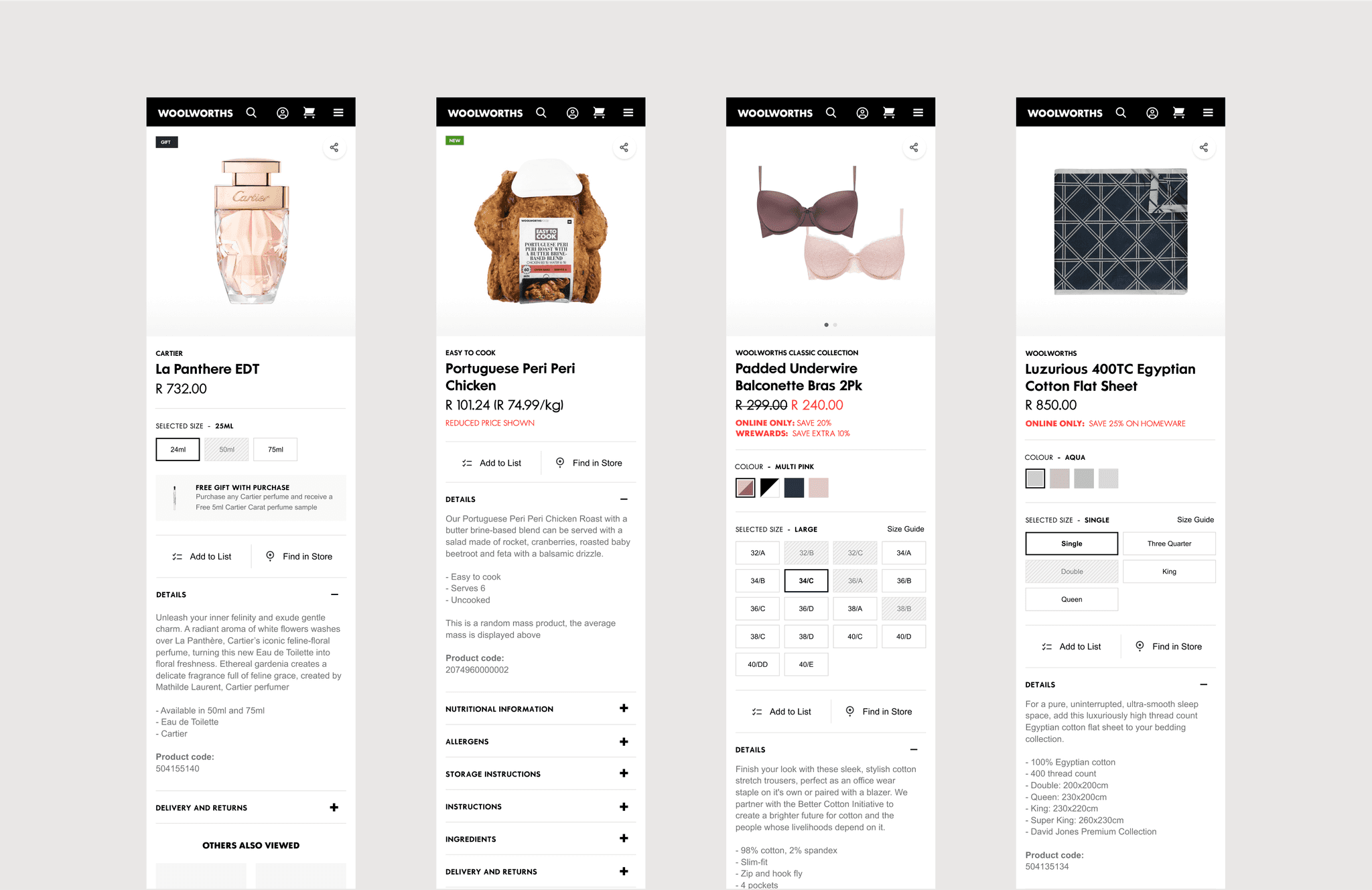
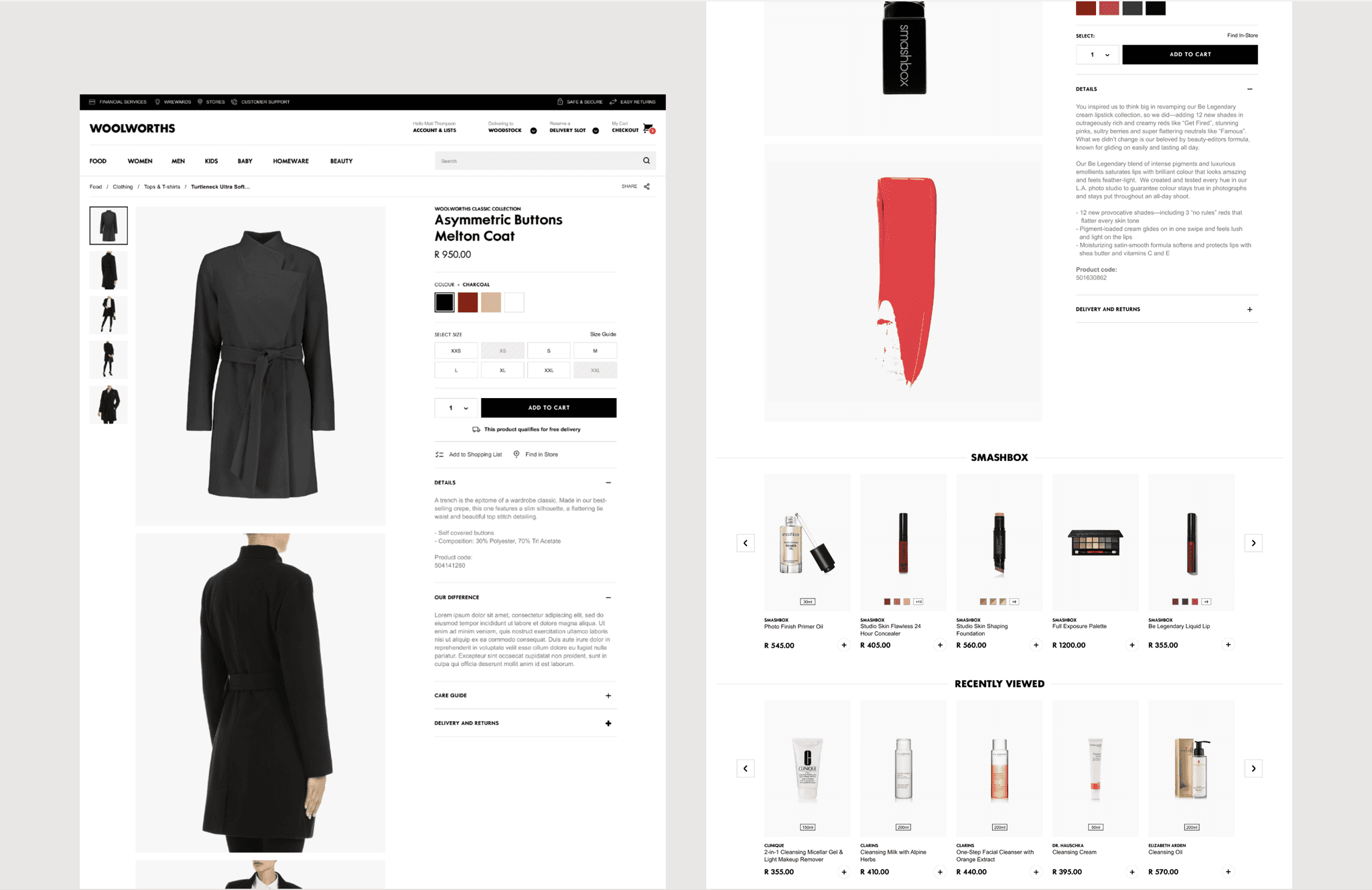
Product description pages